خەيرىلىك كەچ تورداشلار ![]() ...
...
بۈگۈن يەنە بىر قىتىم ۋوردپىرىس توربىكتىنىڭ سۈرئىتىنى تېزلەشتۈرۈش توغىرىسدا سۆزلەپ ئۆتەيلى ، ئەگەر سىزگە ياردىمى تىگىپ قالسا تارقىتىپ قويۇشنى ئۇنۇتمىغايسىز ![图片[2]-ۋوردپىرىس توربىكتنىڭ ئىچىلىش سۈرئىتى ھەققىدە-Bloger](https://cdn.shiftt.cn/wp-content/uploads/2021/11/4688ad4edd0b24cf518379c45fa13de0.png) .
.
![图片[3]-ۋوردپىرىس توربىكتنىڭ ئىچىلىش سۈرئىتى ھەققىدە-Bloger](https://cdn.shiftt.cn/wp-content/uploads/2021/11/4f6c5fd3e6a72a8f0eeb062bbaed4ec0.jpeg)
بىرقىسىم ۋوردپىرىس توربىكەتلىرىنىڭ ئىچىلىش سۈرئىتىنىڭ ئاستىلىقىنى ، بىز بۇيەردە بىرقانچە بۆلەككە بۆلۈپ ئانالىز قىلىمىز . توردىكى كۆپلىگەن يازمىلاردىمۇ سۆزلەنگەن ئۇسۇللار تازا دىگەندەك تەپسىلىي ئەمەس ، ئەزالار شۇ كۆرسەتمە بويىچە قىلغان بىلەنمۇ ، لىكىن مەسىلنىڭ تۈپ يىلتىزىدىن ھەل بولىشى ناتايىن ، پەقەتلا كۆرنىشگىلا شۇنداقتەك كەيپىياتقا كەلتۈرۈپ قويىدۇ ، شۇڭا بىز مەسىلنى كۆپ تەرەپتىن تۇرۇپ ئويلاپ ھەل قىلىشىمىز كىرەك .
مۇلازىمىتىر
ۋوردپىرىس توربىكىتى مۇلازىمىتىر سەپلىملىرىنى كۆپرەك سەرىپ قىلىپ ھاسىل بولىدۇ ، ئەگەر مۇلازىمىتىرنىڭ بوشلۇقى چەكلىك بولسا ، ۋەياكى تور سۈرئىتى يىتىشمىسە ، ۋوردپىرىس توربىكتىنىڭ يۈكلىنىش ۋاقتىمۇ شۇنىڭغا قارىتا بولىدۇ ، بۇ بىزنىڭ ئەڭ ئاۋال ئويلايدغان مەسىلىمىز . ئەگەر مۇلازىمىتىرمىزنىڭ سەپلىمىسمۇ يامان ئەمەس ھالەتتە ، لىكىن يەنىلا ئىچىلىشى ئاستا بولسا ، ئەمدى تۆۋەندكى ئۇسۇللارغا قاراپ باقىمىز .
![]()
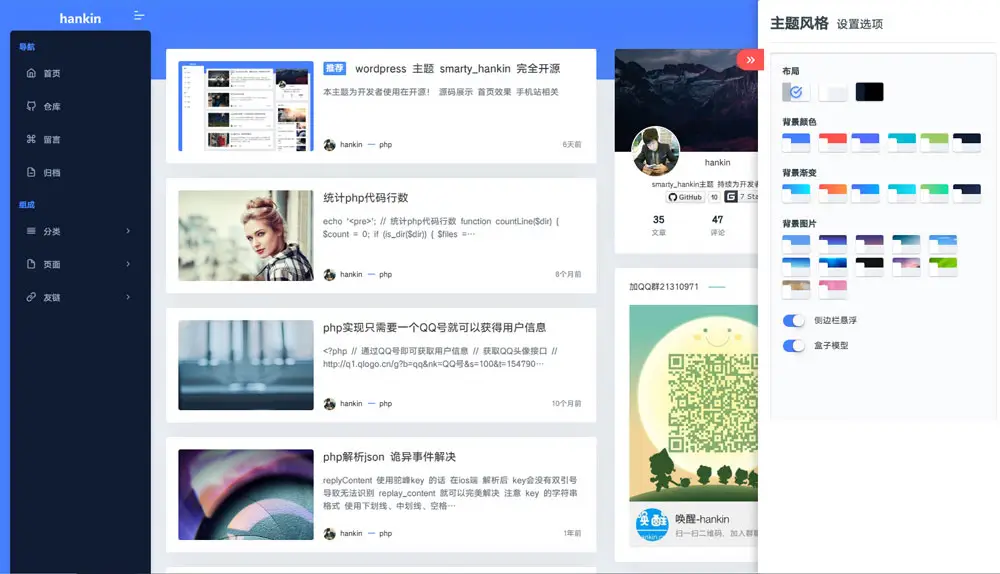
ئالدى بەت كۆرۈنمە يۈزى
توربەت كۆرۈنمە يۈزىنىڭ ئىچىلىش سۈرئىتى ئۇدۇللا ئابونىتلارنىڭ كۆرۈش سىزمىگە تەسىر يەتكۈزىدۇ . توربەت ئىچىلغان ۋاقىتتا چوقۇم ئىشلىتىشكە تىگىشلىك مەنبەلەرنىڭ ھەممىسنى يۈكلىگەندە ئاندىن ئىجرا بولۇپ تاماملىندۇ ، بىر ۋوردپىرىس توربىكتنىڭ ئىچىشلىش سۈرئىتى، ئۇنىڭ بەت يۈزى ئېلمىنتلىرنى قانداق رەتكە تېزغانلىقى بىلەن ئالاھىدە چوڭ مۇناسىۋىتى بار ، ئەلۋەتتە ، ئەگەر ئىشلەتكەن توربەت ئۇسلۇبىڭىز ياخشى لاھىيلەنگەن بولسا بۇ توربەتنىڭ ئىچلىش سۈرئىتىمۇ ناھايىتى تېز بولىدۇ .
بەت يۈزىدىكى رەسىم ۋە چوڭ كىچىكلىكى
رەسىم پۈتۈن بىر بەتتىكى ئەڭ كۆپ ئىقىم سەرىپ قىلىدىغان ئېلمىنىت ، شۇڭا بەت يۈزىدىكى رەسىمنىڭ چوڭ كىچىكلكىگە ۋە رەسىمنىڭ ئاز كۆپلىكىگە ئەھمىيەت بىرىڭ .
![图片[5]-ۋوردپىرىس توربىكتنىڭ ئىچىلىش سۈرئىتى ھەققىدە-Bloger](https://cdn.shiftt.cn/wp-content/uploads/2021/11/b605254150d6fb81f1875ccfa6e27cbc.gif)
Css ۋە Js نىڭ سانى ۋە چوڭ كىچىكلىكى
ئەگەر توربىكەتتە ھىچقانداق قىستۇرما قاچىلانمىغان بولسا ، ۋوردپىرىسنىڭ ئاساسىي قۇرۇلمىسى بويىچە ئىيتقاندا بەت يۈزىدە ئەڭ كۆپ بولغاندىمۇ ئىككى تال Js ، ئۈچ تال Css يۈكلىنىدۇ .
ئەگەر قىستۇرما قاچىلىغان بولىسڭىز ، ئەلۋەتتە شۇ قىستۇرما ئىجىرا قىلىدىغان Js ۋە Css ھۆجەتلىرى يۈكلىنىدۇ .
تەۋسىيە : بەك چوڭ ئىھتىياج بولمىغان قىستۇرمىلارنى قاچىلىماڭ ، ۋە ياكى بىرنەچچە Css ۋە Js ھۆجەتلىرىنى تەڭ بىرىكتۈرۈپ بىللە ئىجىرا قىلىڭ .
توربەت سانداننى تەكشۈرۈش ۋە ئىجىرا قىلىش سۈرئىتى
ئەڭ بىشىدىمۇ سۆزلەپ ئۆتتۇق ، ئەڭ ئاۋال مۇلازىمىتىرنىڭ سۈپىتىگە كاپالەتلىك قىلىمىز ، ئەگەر چاتاق بولمىسلا ، ساندان ئۇچۇر تەكشۈرۈش ۋە ئىجىرا قىلىش سۈرئىتى تەبىئىيلا ياخشى بولىدۇ ، لىكىن سانداننىڭ چوڭ كىچىكلىكىمۇ بەزىدە سانلىق مەلۇماتلارنىڭ تەكشۈرۈش سۈرئىتىگە تەسىر يەتكۈزىدۇ .
مەسىلەن : سىز ئەڭ باشتا ۋوردپىرىس قاچىلاپ ئىشلەتكەندە ھىچقانداق مەسىلە يوق ، ئايلا يىللار ئۆتۈپ سىز نۇرغۇنلىغان ئۇسلۇب ۋە قستۇرمىلارنى قاچىلاپ يۇيۇپ دىگەندەك مەشغۇلاتلارنى قىلدىڭىز ، شۇ ئىشلەتمەي يۇيۋەتكەن ئۇسلۇب ۋە قىستۇرمىلارنىڭ ئۇچۇر قالدۇقلىرى ئىنىقلا سانداندا ئەخلەت پىتى ساقلىنىپ قالىدۇ .
تەۋسىيە : ۋاقىتى قارايىدا سانداندىكى ئىشلىتىلمىگەن بۆلەكلەرنى ۋە ئارتۇقچە ساقلىنىپ قالغان ئۇچۇرلارنى تازلاپ تۇرۇڭ .
![图片[6]-ۋوردپىرىس توربىكتنىڭ ئىچىلىش سۈرئىتى ھەققىدە-Bloger](https://cdn.shiftt.cn/wp-content/uploads/2021/11/e7b43d5f90785c2759453fda67e95358.jpeg)
ئارقا سۇپا سۈرئىتى
ئارقا سۇپىنىڭ ئىچىلىش سۈرئىتىنى دىسەك بۇ سىزنىڭ قانداق قىستۇرما قاچىلىغىنڭىزغا باغلىق ، چۈنكى ئارقا سۇپا بىلەن ئابونىتنىڭ ئالاقىسى يوق ، بۇ پەقەت بىكەت باشلىقىغىلا تەسىر كۆرستىدۇ ، ۋوردپىرىسنىڭ كۆپلىگەن قىستۇرمىلىرىنى چەتئەللىك ئاچقۇچىلار يىزىپ چىققان ، سىز قاچىلىغاندىن كىيىنمۇ بۇنىڭ ئىچىدكى ئىجىرا بولىدغان ھۆجەتلەر چىگرا سىرتىدا تۇرغانلىقتىن ، سىزنىڭ ئارقا سۇپا ئىچىلىش سۈرئىتىڭىز مۇقەررەر ئاستىلشىدۇ ، شۇڭا بۇيەردە ئەڭ ئاۋال كۆپچىلىككە دۆلىتىمىز ئىچكى قۇرۇقلىقى تىز لىنىيەسى ئورۇنلاشتۇرۇلغان Wp-China-Yes قىستۇرمىسنى تەۋسىيە قىلىمەن . (قىستۇرما ئىسمنى بىسىپ چۈشىرىڭ)
ئاپتور : بىلوگىر
ئەگەر مۇنبىرىمىز يازمىلىرىنى ياقتۇرۇپ تارقاتماقچى بولسىڭىز ئاپتور بىلەن ئالاقىلىشىپ سالونىڭىزنى ئاق تىزىملىككە كىرگۈزىۋىلىڭ


















ھازىرچە ئىنكاس يوق